¿Por qué usar Tawk.to? Características principales
Puede que te estés preguntando por qué deberías usar Tawk.to y no otro plugin de chat para WordPress.
Bien, es una pregunta totalmente lógica. Pregunta que se responde simplemente viendo las características que te ofrece este plugin a coste cero y que a mi me parecen sencillamente fantásticas.
AVISO PARA NAVEGANTES: Con esto no quiero decir que utilices Tawk.to sí o sí. Yo te lo recomiendo porque es el plugin de chat para WordPress que más me ha gustado de las opciones a coste cero que he probado.
Está en tu mano valorar si es lo que buscas (o no) para tu proyecto.
Naturalmente, seguro que hay plugins de chat de pago que sean mejores (o incluso puede existir alguno mejor que yo no conozca. Si es así, déjame tu opinión en los comentarios de este post que para eso están. ). Pero aquí quería presentar una opción gratuita y que puede ser más que suficiente para muchas de las personas que buscan tener una funcionalidad como esta en su web desarrollada con WordPress.
Dicho esto, aquí tienes una lista con las características principales de Tawk.to:
- Número ilimitado de agentes (es decir, de personas encargadas de responder a los chats).
- No hay límite de chats concurrentes (o lo que es lo mismo, no hay límites a la hora de establecer conversaciones al mismo tiempo con varias personas).
- Todas las conversaciones que tengas por el chat son encriptadas por la herramienta, con lo cual la seguridad de las mismas es total.
- Posibilidad de controlar varios chats en diferentes propiedades (sitios web) desde un mismo panel de control.
- Es 100% gratuito.
- Aunque es gratuito, no inserta publicidad de ningún tipo en tu sitio web.
- Tienes a tu disposición un montón de estadísticas en tiempo real para que puedas medir que tal está funcionando tu chat o cómo puedes mejorarlo.
- Dispone de una aplicación móvil para IOS y Android con las que puedes gestionar los chats desde tu smartphone en cualquier momento.
Que quieres que te diga… A mi me parece que todo esto no está nada mal para algo que vale la redonda cifra de 0 euros.
Tutorial para añadir un chat en WordPress con el plugin Tawk.to
Bien, ha llegado la hora de ponerse manos a la obra. Que la teoría está muy bien, pero la práctica es con lo que realmente se aprende. 😉
De primeras, voy a hacerte un esquema general de los pasos principales a seguir para instalar el chat Tawk.to en tu WordPress. Este proceso consta de 4 pasos:
- Registro en la web de Tawk.to.
- Configuración de tu primer chat en WordPress con Tawk To.
- Configuración de las opciones de diseño y textos de tu chat.
- Implementación del chat en WordPress.
Naturalmente, no me voy a quedar aquí. Voy a llevarte de la mano en cada uno de estos pasos para que cuando termines de leer este post tengas tu chat instalado sin problemas.
Registro en la web de Tawk.to
Dicen que el primer paso siempre es el más difícil de dar… pero en el caso del chat de Tawk.to no es así.
Para poder empezar a utilizar y configurar un chat en tu WordPress con esta herramienta, lo primero que debes hacer es registrarte en su web introduciendo únicamente 3 datos: nombre, email y contraseña que quieras establecer para acceder posteriormente a tu cuenta de Tawk.to.
Una vez rellenes este formulario de manera correcta, automáticamente se te enviará al correo electrónico que hayas puesto un enlace de activación de tu cuenta para que confirmes tu dirección de correo (de tal modo que los chicos de Tawk.to puedan saber que se trata de una dirección de email válida y de tu propiedad). No olvides hacer click en dicho enlace. 😉
Como diría aquel señor del famoso programa de bricolaje…fácil, sencillo y para toda la familia. ¡Sigamos!
Configuración de tu primer chat en WordPress con Tawk To
Después de haber completado el proceso de registro correctamente, ahora te aparecerá en pantalla el asistente de configuración para instalar tu primer chat en tu nueva cuenta de Tawk.to. Dicho asistente te guiará en los 5 primeros pasos que debes seguir para poder llegar a implementar tu chat en tu WordPress:
2.1. Selección de idioma.
¿Esta es fácil, no? Simplemente, debes elegir el idioma con el que te sientas más cómodo para trabajar con tawk.to, de tal modo que este será el idioma en el que aparecerán todos los textos del panel de administración de la herramienta.
Si te lo estás preguntando…sí, lo tienes en español. 😉
2.2. Detalles del sitio.
En este apartado, tienes que indicarle a tawk.to en que sitio web vas a instalar tu chat. Introduce el nombre de tu proyecto en el primero de los campos y la URL de tu web en el segundo.
2.3. Miembros del equipo.
Ahora tienes que decidir cuáles serán las personas que van a responder a los mensajes de tu chat.
Si tú y sólo tú vas a responder, directamente puedes omitir este paso. Por el contrario, si tienes un equipo de soporte para tu chat compuesto por otro miembro (o varios), introduce en este apartado los emails de las personas que serán los agentes de tu chat.
Una última indicación importante en este punto: ¡Ojo a la pestaña de la parte derecha!
A cada una de estas personas es recomendable que le asignes el perfil de “Agente” para que sólo puedan responder a los chats que provengan de tu sitio web. Si les das opciones de administrador, también podrán configurar en tu panel de control de Tawk.to todo (usuarios, propiedades, etc.), lo cual no es demasiado recomendable.
2.4. Instalar widget.
Cuando hayas llegado a este cuarto paso en el asistente de configuración, en la parte derecha, se te mostrará un código que puedes utilizar de manera manual en cualquiera de las páginas de tu web.
Sin embargo, en tu caso, no te será necesario ya que en el siguiente paso vamos a implementar el chat instalando un plugin en tu WordPress, con lo que el proceso será mucho más sencillo y no tendrás que andar sumergiéndote en el código para publicar tu chat. 🙂
2.5. Quitar marca.
La última de las tareas a realizar en este asistente de configuración es 100% opcional…y de pago. Tawk.to te indicará que si quieres quitar su mensaje “Powered by tawk.to” del chat de tu web, puedes hacerlo realizando un pequeño pago. Gracias a esto podrás personalizar aún más la experiencia de tu visitante adaptando el chat totalmente a tu marca.
Sin embargo, si lo omites no pasará nada (únicamente que el mensaje mencionado se mostrará). Es decir, Tawk to no te limitará a nivel de opciones en su panel de administración ni nada por el estilo.
Configuración de las opciones de diseño y textos del chat
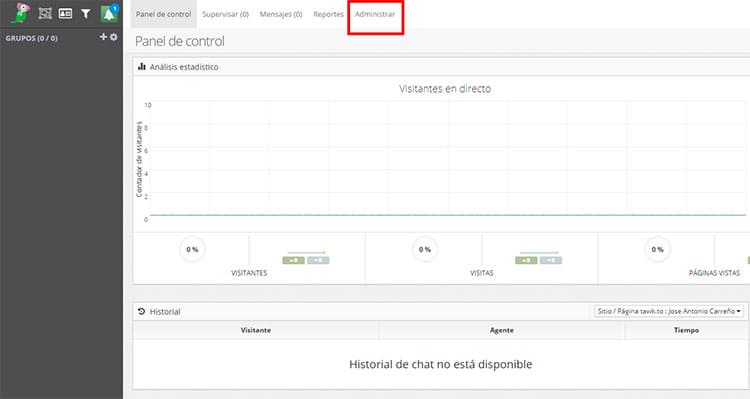
Después de completar el asistente, habrás sido redirigido al panel de control de Tawk.to.
Bien, pues ha llegado el momento de dirigirte a la pestaña “Administrar”, la cual se encuentra en el menú principal de la parte superior de la pantalla, para otorgar una apariencia estética a tu chat que esté acorde con la web donde lo vas a implementar.
Al pulsar en “Administrar“, lo primero que te aparecerán serán las opciones de propiedad del chat.
Puedes dar un nombre al chat para identificarlo o, si sólo vas a tener uno, dejarlo con el nombre de “Default“. Esto hazlo como tú creas conveniente según tu situación o la de tu proyecto. Cuando hayas terminado, pulsa en “Guardar“.
Una vez hecho esto, verás todas las opciones disponibles para administrar tu chat de Tawk.to. Fíjate detenidamente en las que hay en la parte derecha y, concretamente, en dos que se llaman “Apariencia del widget” y “Contenido del widget“.
La primera de ellas (Apariencia de widget) te servirá para configurar los colores de los fondos y textos correspondientes a los diálogos entre tú (o tus agentes) y el visitante. Del mismo modo, podrás establecer imagenes de bienvenida, iconos o establecer el tamaño en píxeles de la ventana del chat.
En la segunda (Contenido del widget) podrás modificar los textos que aparecen por defecto, como el mensaje de bienvenida o las instrucciones de cara al usuario para que comience a escribir, antes de que el usuario envíe su primer mensaje.
Si quieres descubrir para que sirven exactamente cada una de las opciones de ambas opciones de configuración, te recomiendo que eches un ojo al vídeo tutorial que te he dejado un poco más abajo. Ahí te lo explico con pelos y señales. 😉
Vale, pues ahora que ya has dejado todo a punto también a nivel estético…¿que te parece si definitivamente publicamos tu chat en WordPress?
¡Al lío!
Implementación del chat en WordPress
Vas a ver que este último paso es muy sencillo e intuitivo. No tiene dificultad alguna. 😉
Dirígete a tu panel de administración de WordPress y ve a “Plugins – Añadir nuevo“. Busca el plugin Tawk.to, instálalo y actívalo exactamente siguiendo el mismo proceso que con cualquier otro plugin.
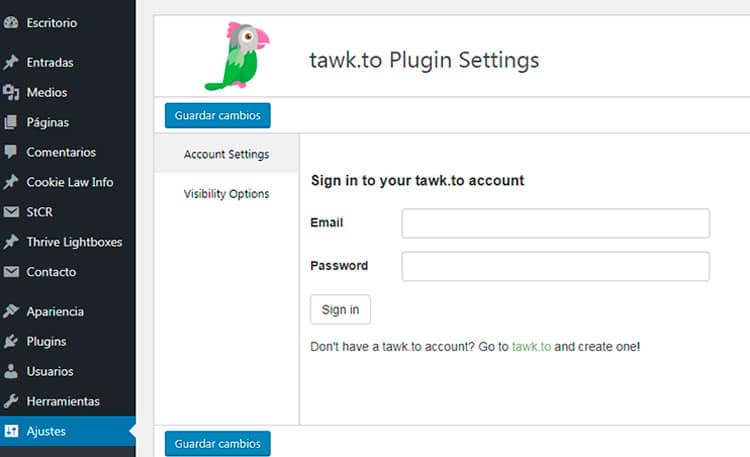
Si has realizado todo correctamente, después de activar el plugin deberías poder acceder a las opciones de configuración de Tawk.to desde “Ajustes – Tawk.to”) o dirigiéndote a “Plugins – Plugins Instalados – Tawk.to Live Chat – Settings“.
Como comprobarás, sólo vas a tener dos apartados dentro de los ajustes del plugin: Ajustes de la cuenta (Account Settings) y Opciones de visualización (Visibility Options).
En Ajustes de la cuenta, tendrás que introducir el email y la contraseña de la cuenta que generaste en el primer paso en la web de Tawk.to. Cuando lo hagas correctamente, podrás seleccionar la propiedad donde vas a instalar el chat (es decir, tu web, que es la propiedad que configuraste en el paso 2.2 de este tutorial) y, dentro de dicha propiedad, elegir el widget que has configurado en el paso anterior (tendrá el nombre que lo hayas puesto o “Default” si has dejado el nombre por defecto).
Si únicamente configuras este apartado, el chat se mostrará en todas las páginas de tu sitio web.
Pero…¿qué ocurre si sólo quieres que el chat aparezca en unas páginas determinadas y no en todas?
Bien, pues precisamente en respuesta a esta necesidad es donde entra en juego el segundo apartado de opciones llamado Opciones de visualización.
Al pulsarlo, tendrás que desmarcar la opción que viene activada por defecto para que el chat se muestre en todas las páginas (Always show Tawk.to widget on every page).
Automáticamente después de hacerlo, el plugin te dará la opción de indicar si quieres mostrar tu chat en:
- La página de inicio (Front page).
- En las páginas de las categorías de tu blog (Category pages).
- En las páginas de las etiquetas de tu blog (Tag pages).
- En los artículos de tu blog (Single post pages).
- En todas las páginas o entradas de tu sitio web menos en las páginas que tú quieras excluir (Exclude on specific URL).
- En ninguna página, salvo en las que tú indiques introduciendo su URL (Include on specific URL).
En el siguiente vídeo tutorial tienes un ejemplo de cómo implementar el chat únicamente en una página que te interese siguiendo estas opciones de visualización. Pero no sólo eso, sino que en él tienes un resumen visual desde cero de todo el proceso para instalar el chat de Tawk.to en tu WordPress que te he explicado en este artículo.






0 Comentarios