Diseñar una interfaz de usuario atractiva, competitiva y provocativa es un gran desafío para la industria del diseño. No importa si es un producto físico o un producto de software. Es una disciplina colosal con mucho esfuerzo mental y es muy difícil decir que cuánto tiempo tomará realmente para ver un buen diseño de interfaz de usuario.
Se necesita tiempo, mucha y mucha práctica y dedicación para dominar esta habilidad. Si hablo desde la perspectiva de un desarrollador de software, debe estar familiarizado con los principios de software que seguimos. Bueno, diseñar y desarrollar es como " tiza y queso", pero si se considera un buen desarrollador de software, debe conocer los conceptos básicos y básicos del diseño de IU para su aplicación, que debe ser simple, fácil e interactivo.
En este artículo, intentaré resaltar algunos de los puntos importantes al diseñar una interfaz de usuario de aplicación móvil, cómo crear una interfaz de usuario que se destaque entre la multitud, debe ser atractiva, hermosa y puede crear una respuesta emocional.
Aquí Hay Algunos Consejos:
1. Considera Tu Aplicación Como Un Viaje

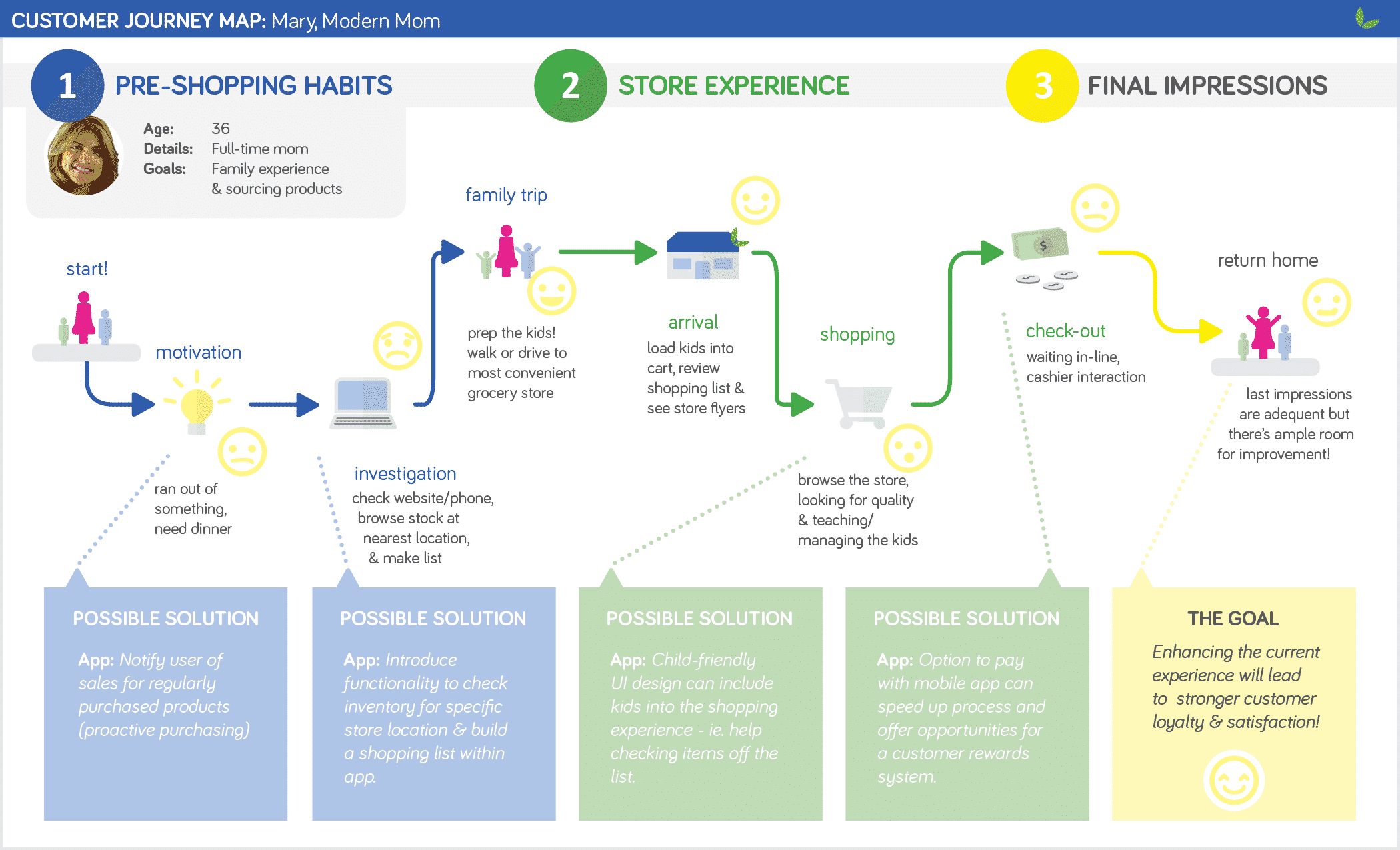
Cada usuario que usa un sitio web o descarga su aplicación directamente desde la tienda de aplicaciones o la tienda de Google Play lo usa, logra los objetivos o completa las tareas dentro de la aplicación o el sitio web. Todas estas tareas deben estar en un flujo como un viaje. La experiencia del usuario debe ser suave e intrigante. Usted, como diseñador de aplicaciones, son los artesanos que serán responsables de diseñar este viaje.
Debe diseñar la aplicación o el sitio de tal manera que usted sea el guía turístico en la aplicación sin su presencia. Es muy irrelevante colocar cada información en una sola página y pensar que el usuario la recogerá de allí. Para lograr su objetivo, debe poder cambiar y mover la atención del usuario de un lugar a otro guiando de la página A a B a C.
Como seres humanos, nuestra atención está programada de tal manera que nuestros ojos se sienten atraídos por lo más grande, lo más audaz y más brillante, luego se mueve hacia las cosas redondas y luego hacia las cosas más pequeñas y, por último, hacia las cosas más claras. Como diseñador, uno puede usar esta información para curar la experiencia que mejor se adapte a un usuario. Una página web bien diseñada o una aplicación debe ser un viaje visual. El diseño debe seguir un camino determinado, como primero debe haber un título, luego los subtítulos y luego seguir algunas imágenes hermosas. Uno de los mejores ejemplos de esto es el "medium.com".
Uno de los beneficios de tener este patrón de diseño es que aumentará la retención de usuarios para esa aplicación o sitio. Todo el mundo se aburre mientras lee textos largos y aburridos sin gráficos visuales. Por lo tanto, formatear su diseño es la clave del éxito en la creación del flujo.
2. Cuida Tus Alineaciones

¿Alguna vez te has preguntado si tu nariz estaba por encima de tus ojos? ¿Cómo te verías? Bueno, por supuesto, un arrastramiento y fuera de este mundo. Alinear los elementos en una página web o en una aplicación es el concepto de diseño fundamental que desempeña una enorme cantidad de roles para una mejor experiencia de usuario.
Esto es algo que se imagina como una tarea de bajo esfuerzo, pero las cosas mal alineadas hacen una gran diferencia en términos de calidad en el diseño. Las alineaciones incorrectas se pueden considerar como una torta sin la guinda en la parte superior. En realidad daña todo el aspecto de la interfaz de usuario. Alinear las cosas bien es la clave para cualquier tipo de diseño gráfico que también sea increíblemente importante en el diseño digital. Básicamente, hay dos tipos de alineaciones fundamentales.
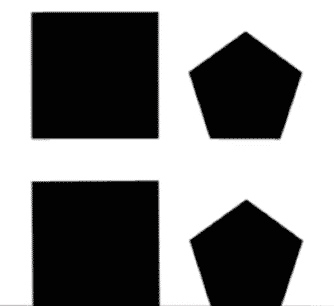
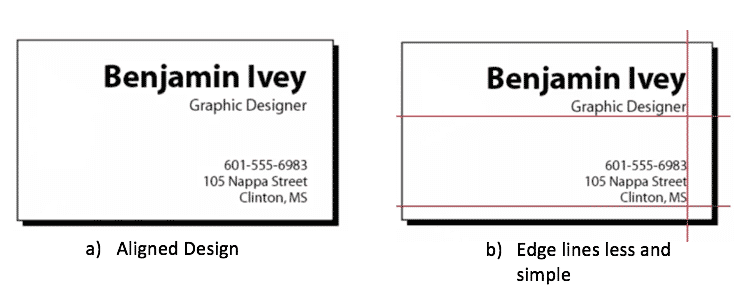
- Primero se llama la " Alineación de bordes ", donde todos los elementos se alinean en un lado con una sola línea. Por ejemplo:

- Otra es la " alineación central", donde alineamos todos los elementos por sus puntos medios.

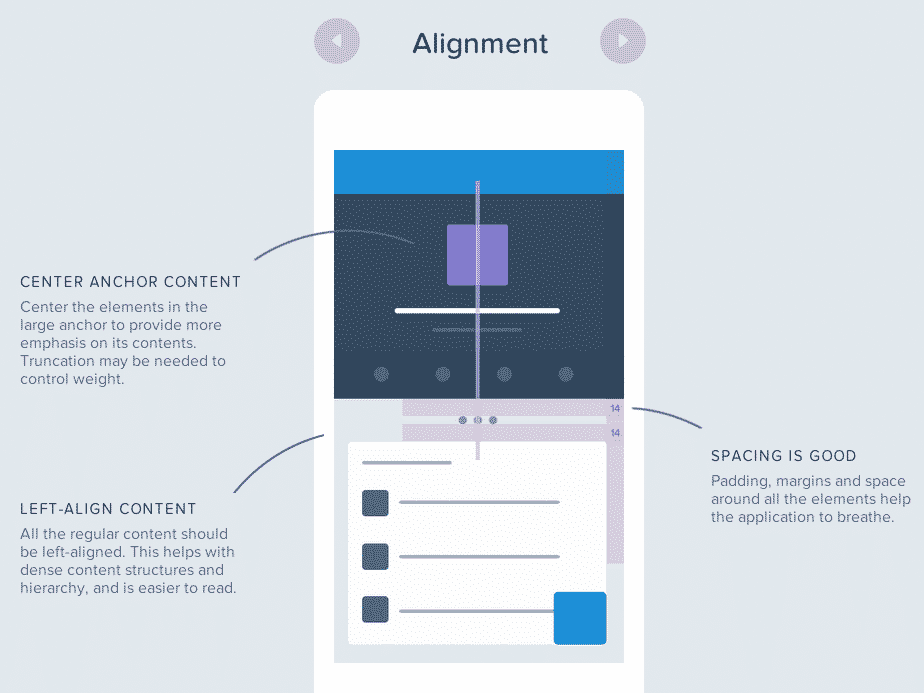
En términos de interfaz de usuario para una aplicación móvil, debe considerar la alineación del borde. La alineación hace que el diseño sea claro y mucho más fácil para nuestro cerebro interpretar, comprender y recordar mejor las cosas. Por ejemplo, consideremos una tarjeta de visita que se muestra a continuación.

A partir de la imagen anterior, podemos descubrir cómo se alinean los diferentes elementos y el texto, lo que es fácil de recordar y se puede entender fácilmente sin confundirse. Este tipo de diseño se ve más agradable a los ojos. Casi todas las herramientas de diseño como Photoshop, Coral Draw, etc. vienen con la guía que nos ayuda a alinear los elementos en una posición mucho mejor.
3. Uso Adecuado De Los Elementos Resaltados En El Diseño De La Interfaz

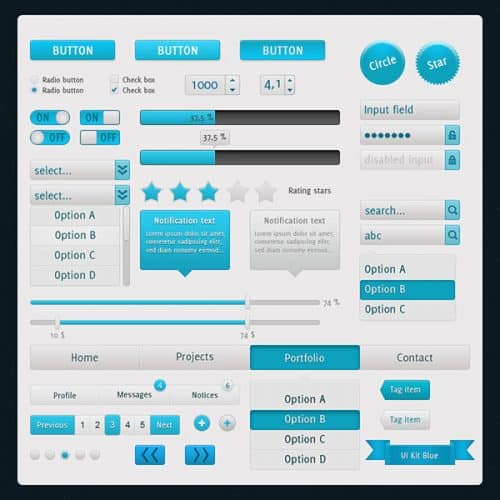
Ahora hay muchos elementos de clic en cualquier sitio o aplicación, por ejemplo, un botón en forma de imagen, rectángulos o círculos. Hay controles deslizantes, interruptores, documentos de navegación y muchos más. Al diseñar tales elementos, hay ciertas cosas notables que debe tener en cuenta.
Siempre debe diseñar de forma tal que le den al usuario la sugerencia de cómo se puede interactuar con eso. Dar una sombra debajo del botón, las animaciones o la imagen adecuada para una acción es la clave para lograr este objetivo. Los efectos de iluminación también deben tenerse en cuenta que debe ser en contraste con el fondo o la página. Esto es importante porque mejora la interacción y crea una experiencia de usuario inmersiva.
Este tipo de efectos hace que el usuario sienta que está hablando con los gráficos digitales y crea un realismo en esos elementos sin vida. Además, actúa como un recordatorio para el usuario de que debe presionar este elemento para realizar su tarea deseada.
4. Uso De Fuentes Adecuadas

Con el fin de mejorar los elementos de la interfaz, los textos con las fuentes adecuadas desempeñan un papel importante. En el diseño, hay una regla de oro, es decir, las Funciones vienen antes que la Forma en todos los casos.
Por lo tanto, siempre que esté sacrificando la función por un formulario, siempre debe pensar durante un par de segundos antes de hacerlo. Lo que quiero decir con esto es que siempre debe estar más dedicado a la facilidad de implementación de la funcionalidad en los elementos del usuario. Una forma de lograr las palabras anteriores es estableciendo las fuentes correctas con el tamaño adecuado.
Elegir la fuente correcta para su aplicación web o móvil es una decisión muy importante y sensible porque influye en cómo sus futuros usuarios percibirán la aplicación, y si elegirán conservarla o desinstalarla. Hay ciertos puntos que debes tener en cuenta antes de elegir tu fuente.
- Debe ser capaz de crear una experiencia única en todas las plataformas, ya sea una aplicación en teléfonos pequeños o grandes o en la versión de sitio de escritorio.
- Debe ser versátil, es decir, debe usarse en cualquier estilo de fuente sin reducir la legibilidad o perder su aspecto atractivo.
- Usa colores adecuados y diferentes.
- Una clara comprensión de dónde usar las fuentes en negrita, cursiva y subrayado.
- Selección adecuada de diferentes texturas sólidas, contornos.
- Considerar problemas de licencia para las aplicaciones comerciales
- Por último, pero no menos importante, sea exhaustivo al probar sus fuentes antes de iniciar la aplicación o el sitio en todos los tamaños de dispositivos.
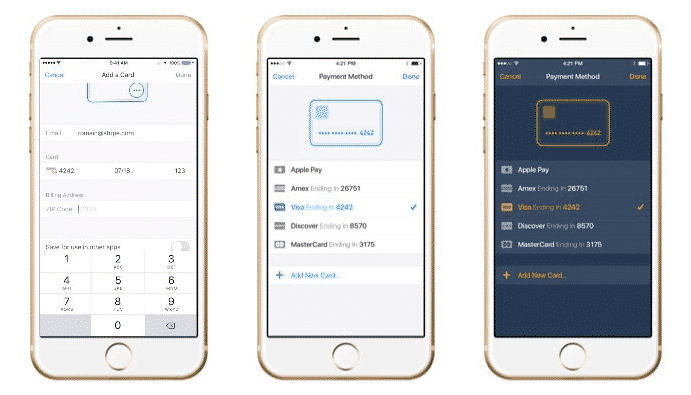
5. Colores En El Diseño De La Interfaz De Usuario

Para diseñar una interfaz que sea realmente llamativa, la selección adecuada de colores que serán aplicables a los elementos de la interfaz es un desafío. No solo la selección de color es un desafío, sino cómo presentar esos colores que obligarán al usuario a prestar atención a un área específica también es un trabajo agotador.
Es muy importante enfatizar igualmente la selección de la proporción correcta de tonos para el diseño de la aplicación y el sitio. Lo que es correcto e incorrecto al seleccionar un color puede ser un tema de debate, pero la mayoría de los diseñadores de aplicaciones siguen las últimas tendencias en diseño de aplicaciones mientras seleccionan los colores, lo cual no es una mala idea.
Al seleccionar los colores para el Icono, siempre debe considerar qué tipo de aplicación es esa. Además, elegir el esquema de color correcto puede ser un trabajo crítico que usted tiene en las manos, por lo tanto, cuando sale a elegir, hay diferentes aspectos que deben tenerse en cuenta, como los asociados de color de su región y los colores de la marca. .

Lo que debe hacer es elegir los colores simples para mejorar la UX. Los colores simples se ven agradables a la vista y, al mismo tiempo, se vuelve más fácil para el usuario leer el contenido. Al seleccionar los tonos de los colores, un diseñador debe combinar el negro con el color base. Su principal objetivo es hacer más atractivo el diseño móvil.
Conclusión
Por lo tanto, evidentemente hemos visto cómo los diferentes aspectos de los fundamentos del diseño desempeñan sus importantes funciones al diseñar la interfaz de usuario y la experiencia del usuario de cualquier aplicación. Puede dar a su aplicación una respuesta sobresaliente en la competencia del mercado. Por lo tanto, debe hacer un énfasis igual en cada uno de los consejos mencionados anteriormente para mejorar el diseño general.



0 Comentarios