En este artículo te indicamos como rellenar un texto con una imagen haciendo uso de la máscara de recorte de Photoshop. Gracias a esta herramienta no es necesario rasterizar el texto ni crear una máscara de capa en base a las formas de dicho texto.
1. Abrir la imagen deseada en Photoshop
Una vez que tengas la fotografía con la que hayas decidido trabajar, deberás abrirla en tu versión de Photoshop preferida.

Al tener la fotografía abierta, notarás que por defecto se encuentra bloqueada. Deberás hacer doble clic en dicha capa para poder desbloquearla ya que necesitaremos moverla en breve.

Al hacer doble clic sobre la capa, se abrirá automáticamente una ventana de diálogo en la que podremos colocar un nuevo nombre a nuestra capa. En nuestro caso hemos colocado “Foto” para evitar confusiones con la capa de texto que crearemos más adelante.
2. Crear una nueva capa de fondo
Ahora deberás crear una nueva capa de relleno. Para ello debes dirigirte al menú Capa > Nueva capa de relleno > Color uniforme. Al hacerlo se abrirá una ventana de diálogo para colocar nombre a nuestra nueva capa.

La hemos nombrado “Fondo” y hemos seleccionado el color #9FF7BC, un verde pastel que resalta los tonos rojos vibrantes de la fotografía que hemos elegido.

Una vez que tenemos acceso al panel de capas, intercambiamos los lugares de la capa “Fondo” y “Foto”, de modo que “Fondo” quede bajo la capa “Foto”. Deberíamos poder visualizar la fotografía y no la capa de relleno en nuestros espacio de trabajo.
3. Crear una nueva capa de texto
Seleccionamos la herramienta Texto y escribimos la palabra deseada. En nuestro caso hemos tipeado “Fresas” con la fuente Watermelon Script en un puntaje de 250. El color que elijas no es importante, de momento, al menos hasta que hayas creado la máscara de recorte.

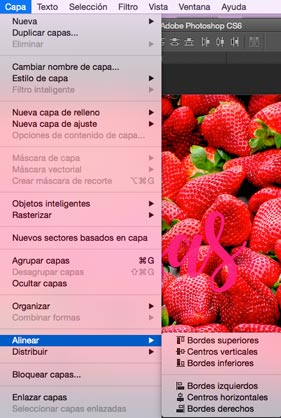
Para asegurarnos que el texto se encuentra alineado en el centro, tanto de forma vertical como horizontal debemos seleccionar todas las capas. Podemos hacerlo usando el teclado oprimiendo Ctrl+Alt+A en Windows y Cmd+Alt+A en Mac OS. O podemos hacerlo directamente desde el panel capas con el ratón.

En el menú Capa>Alinear debemos seleccionar “Centros verticales” y una vez que verificamos que el texto se haya alineado, debemos ir de nuevo hacia el mismo menú y seleccionar “Centros horizontales”. No importa el orden en el que lo hagamos, pero debemos seleccionar ambas para asegurarnos que el texto ha quedado totalmente centrado.

Una vez que el texto esté correctamente alineado, debemos mover la capa de texto y ponerla debajo de la capa “Foto”. Al moverla, perderás visibilidad de esta capa pues la fotografía estará ocupando todo el lienzo.
4. Aplicar máscara de recorte
Ahora que el texto se encuentra alienado y todas las capas se encuentran en el orden adecuado, debes seleccionar “Foto”, pinchamos con el clic derecho para acceder a una serie de opciones y pinchamos sobre “Crear máscara de recorte”.

Y listo, ya hemos rellenado un texto con una imagen usando la máscara de recorte. Cabe destacar que podemos mover la capa “Foto” para que la máscara de recorte creada ocupe otros espacios de la fotógrafa que tal vez tienen una combinación de colores más interesante o elementos más representativos.

También podemos experimentar con los modos de fusión para obtener resultados inesperados. Para ello, podemos cambiar el color de nuestro texto y modificar los modos de fusión de la capa “Foto” que contiene la fotografía hasta que encontremos la combinación de color ideal y el modo de fusión que más le conviene a nuestra composición.

Como ya hemos mencionado, es cuestión de experimentar y ver con qué modo de fusión se ve más interesante la composición. En nuestro caso hemos empleado el color #EC267A para el texto, tono magenta para mantener en cierto modo la misma tonalidad del color dominante de la fotografía, en conjunto con el modo de fusión “Exclusión” en la capa “Foto” que tiene como resultado un contraste interesante entre azules, rosados y verdes que combinan a la perfección con nuestro fondo.


0 Comentarios