No existe una sola palabra para englobar todo lo que es PostCSS. Sólo podemos describirla como una herramienta que te permite realizar modificaciones a tu código CSS. Para ello hace uso de plugins en JavaScript, de esta manera es una herramienta que presenta muchos beneficios: uno de los más positivos es que suele ser más rápida debido el uso de JavaScript. En una entrada anterior hemos hablado sobre PostCSS y la principales ventajas que presenta para los desarrolladores, así que te invitamos a leerlo si es que aún no entiendes por qué la comunidad del desarrollo web parece encantada con esta nueva herramienta.
Actualmente existen más de 200 plugins desarrollados por diversos colaboradores, cada uno de ellos tiene una función específica dentro de PostCSS. De esta manera, PostCSS se convierte en una herramienta modular que sólo hace uso de los recursos necesarios. Es más conveniente para los desarrolladores tener una herramienta que pueden extender y reducir según las necesidades de los proyectos en los que trabajan.
En este artículo vamos a listar algunas de los PostCSS plugins que se consideran esenciales para esta herramienta, así como las extensiones que resultan de mayor utilidad para los desarrolladores:
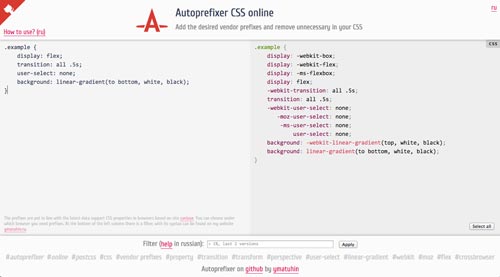
Autoprefixer
Autoprefixer es probablemente uno de los plugins para PostCSS más conocidos y uno que la comunidad de desarrollo web considera como esencial para PostCSS. Tan popular es este plugin que es empleado por el equipo de desarrollo de grandes compañías como Twitter, Shopify e incluso Google.
Autoprefixer coloca prefijos de navegador a tu código CSS. Para garantizar que las reglas que incluye están actualizadas hace uso de la base de datos de Can I Use. De esta manera, te aseguras de que tu página sea visible en todos los dispositivos y navegadores disponibles.
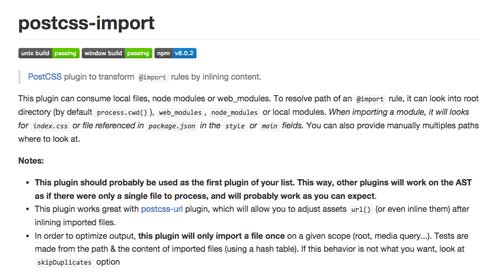
PostCSS Import
PostCSS Import es un plugin que te permite importar archivos CSS. Ya que el plugin revisa no sólo los archivos locales, sino también los módulos de nodo. Puedes configurar de manera manual todas las rutas que el plugin revisará al momento de importar archivos.
CSSNext
CSS Next te permite usar la sintaxis más actualizada de CSS en sitios web que estás desarrollando. Como debes saber la W3C, comunidad encargada de regular los estándares usados en la web, publica nuevas reglas para CSS que permiten a los desarrolladores agilizar su proceso de trabajo. Sin embargo, estas nuevas reglas todavía no han sido implementadas en las últimas versiones de los navegadores más populares. Es aquí cuando CSS Next entra en acción y te permite hacer uso de esta nueva sintaxis sin comprometer el funcionamiento de tus sitios.
PreCSS
Al activar PreCSS, puedes obtener las características de un pre-procesador, de este modo puedes aprovecharte de la sintaxis de Sass en tus hojas de estilo. Esto implica que puedes hacer uso de diversas funciones y características propias de esta sintaxis.
Stylelint
Stylelint es un moderno corrector de código CSS que revisará y validará tus archivos CSS. De esta manera, puedes evitar errores comunes y mejorar tus hojas de estilo. Asimismo, puedes realizar una configuración personalizada al momento de realizar la validación de tu código, de modo que es una herramienta que se ajusta a tus necesidades. Stylelint es compatible con la última sintaxis de CSS.
CSSNano
CSSNano es optimizador de código CSS para PostCSS. CSSNano está compuesto de varios plugins pequeños, de modo que obtienes una mayor funcionalidad. Con CSSNano no sólo optimizas tu código, sino que lo comprimes. El resultado final es un archivo que está listo para ser colocado en línea. Es un plugin bastante útil sea cual sea el proyecto en el que estés trabajando.
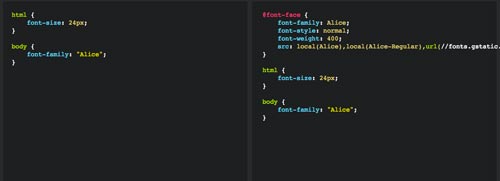
Font Magician
Font Magician genera todas las reglas del tipo @font-face de modo que evitas añadirlas de manera manual. Una vez activado el plugin, sólo necesitas añadir la fuente de tu elección y una regla CSS para elementos HTML. Font Magician se encarga del resto. También puedes añadir Google Fonts, copias locales de fuentes y tipografía de Bootstrap, de esta manera tus opciones en cuanto a diseño no se ven limitadas.
PostCSS Assets
PostCSS Assets es un gestor de recursos para tus archivos CSS. Puede ser un plugin perfecto para ti si sueles tener problemas con URL, ya que este plugin aisla los archivos de tu hoja de estilos. Para usarlo sólo debes seleccionar las rutas donde se encuentran los archivos y el plugin los buscará de manera automática. PostCSS Assets también actualiza las rutas en caso los archivos se hayan modificado. Asimismo, puede calcular y ajustar las dimensiones de las archivos en formato de imagen.
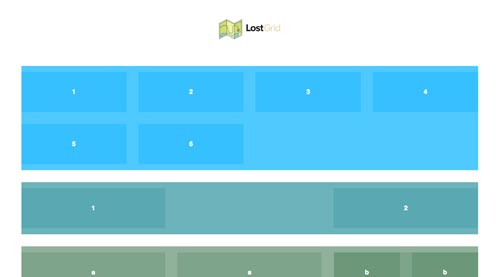
Lost Grid
Lost Grid es un plugin que te permite trabajar con sistemas de grillas que son compatibles no sólo con CSS, sino también con la sintaxis de pre-procesadores populares como Sass o Less. Puedes crear grillas sin invertir mucho tiempo por medio de la función calc(). Debido a que ya tiene algunas reglas predeterminadas puedes crear grillas adecuadas para tu diseño en tan sólo unos minutos.
PostCSS Sprites
PostCSS Sprites te permite generar sprites de manera sencilla. Tras activar el plugin, sólo debes realizar una configuración sencilla para que el plugin, de manera automática, tome imágenes de la hoja de estilo, los combine y convierta en un sprite y luego actualiza las imágenes referenciales cuando sea necesario.
Para determinar qué imágenes quieres que se incluyan en el sprite sólo debes aplicar una serie de filtros. Asimismo, puedes establecer las dimensiones de la imagen final.
Write SVG
Write SVG te permite añadir imágenes en formato SVG directamente a tus archivos CSS. No importa que se trate de fondos o iconos en SVG, con este plugin puedes mantenerlos dentro de tu archivo CSS y luego añadirlos a cualquier elemento HTML.
PostCSS Safe Parser
PostCSS Safe Parser es un corrector que te ayudará a localizar y resolver errores de sintaxis.
Color RGBA Fallback
Color RGBa Fallback es un plugin que tiene un único propósito: convertir valores RGBA a sistema hexadecimal.














0 Comentarios