jQuery UI trae diversas funcionalidades interesantes para poder mostrar el contenido de diferentes formas. En este caso, vamos a crear un acordeon con JQuery UI, en el cual se mostrarán diversas pestañas a las cuales se puede acceder. Para realizar esto, debemos instalar jQuery UI
Una vez que tengan jQuery UI listo para su uso, vamos a dirigirnos a la página relacionada a los “demos” de jQuery UI para poder ver cómo el acordeón una vez que esté terminado. Siempre es recomendable realizar esta acción pues las funcionalidades que vamos a utilizar ya se encuentran creadas y aplicadas a páginas reales y basta únicamente con reutilizarlas. Primero, debemos dirigirnos a la página donde se encuentran los demos de jQuery UI y hacer click en la opción “Accordion” la cual hace referencia al widget del acordeón. Luego a mano derecha, vamos a ver diferentes variedades de esta funcionalidad como por ejemplo “Sortable” (para poder mover y ordenar las pestañas del acordeón), “Collapsable”, entre otras. Vamos a dejar seleccionada la opción por defecto ya que resulta la más sencilla de implementar. En caso queramos utilizar alguna de las otras opciones, basta con hacerle click para poder acceder a ella:

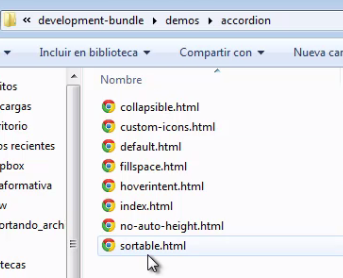
Ahora que ya sabemos exactamente lo que queremos lograr, vamos a irnos a nuestra instalación de jQuery UI. Vamos a irnos a la siguiente ruta:
development-bundle/demos/accordion
y vamos a copiar el archivo “default.html” a la carpeta raíz de nuestra instalación de jQuery UI.
Una vez copiado el archivo, podemos renombrarlo si queremos y lo abriremos con un editor de texto cualquiera. Veremos que el código ya se encuentra realizado así también como el contenido de muestra. Lo único que debemos realizar es arreglar los vínculos de las hojas de estilos y scripts (pues se encuentran “rotos” debido a que movimos el archivo”) y cambiar el contenido si queremos. Vamos a arreglar los vínculos para que queden de la siguiente forma:
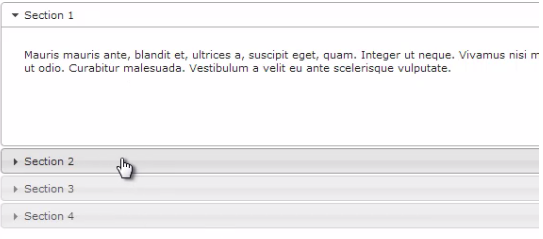
Ahora que ya tenemos los vínculos arreglados, lo único que debemos hacer es agregar o cambiar el contenido. En esta sección se muestran los títulos de las pestañas del acordeón, por lo que si queremos agregar una nueva, basta con agregar un elemento adicional a aquella lista con el nuevo título y ponerle un identificador apropiado:
Además, debemos agregar un nuevo <div> para el contenido que aparecerá luego de agregar dicha pestaña. Aquello lo debemos realizar en la siguiente sección que también vimos en la imagen anterior.
Debemos notar que los “id” se encuentran vinculados entre título y contenido, por lo que si creamos un nuevo título con un id específico, debemos asegurarnos de que el mismo id se encuentre en la sección de contenido. En este caso, he puesto contenido relacionado al departamento de Arequipa – Perú tal como se muestra en la siguiente imagen:




0 Comentarios