Ene este tutorial te enseñaremos a crear un formulario que contenga “tooltips”. Vamos a crear este tooltip con JQuery UI, para ello deberás descargar la última versión de jQuery UI.
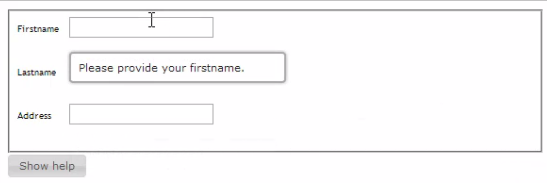
Una vez que tengan jQuery UI listo para su uso, vamos a dirigirnos a la página relacionada a los “demos” de jQuery UI para poder ver cómo quedarán los “tooltips” en nuestra página. Siempre es recomendable realizar esta acción pues las funcionalidades que vamos a utilizar ya se encuentran creadas y aplicadas a páginas reales y basta únicamente con reutilizarlas. Primero, debemos dirigirnos a la página donde se encuentran los demos de jQuery UI y hacer click en la opción “Tooltip” la cual hace referencia a los “tooltips”. Luego a mano derecha, vamos a ver diferentes variedades de esta funcionalidad como por ejemplo “Track the mouse” (para que el tooltip siga al ratón). Vamos a seleccionar la opción “Forms” para obtener una plantilla de un formulario con campos creados. A continuación, se muestra una imagen de lo realizado:

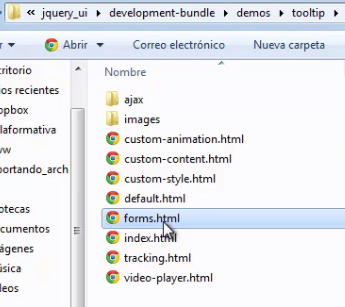
Ahora que ya sabemos exactamente lo que queremos lograr, vamos a irnos a nuestra instalación de jQuery UI. Vamos a irnos a la siguiente ruta:
development-bundle/demos/tooltips
y vamos a copiar el archivo “forms.html” a la carpeta raíz de nuestra instalación de jQuery UI.
Una vez copiado el archivo, podemos renombrarlo si queremos y lo abriremos con un editor de textocualquiera. Veremos que el código ya se encuentra realizado así también como el contenido de muestra. Lo único que debemos realizar es arreglar los vínculos de las hojas de estilos y scripts (pues se encuentran “rotos” debido a que movimos el archivo”) y cambiar el contenido si queremos. Vamos a arreglar los vínculos para que queden de la siguiente forma:
Ahora que ya se encuentran arreglados los vínculos, basta con modificar el contenido del formulario a nuestro gusto. El tooltip aparece gracias a la opción “title” de las etiquetas “input” como podemos ver en el código:
Así que si queremos cambiar un tooltip, simplemente debemos cambiar el contenido de dicho atributo. Además, si queremos agregar un nuevo tooltip, basta con crear una nueva etiqueta “input” y ponerle el atributo “title” con el contenido que nosotros queramos. A continuación, se muestra el código necesario para agregar algunos campos adicionales al formulario con sus tooltips correspondientes:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <fieldset> <div> <label for="firstname">Firstname</label> <input id="firstname" name="firstname" title="Please provide your firstname."> </div> <div> <label for="lastname">Lastname</label> <input id="lastname" name="lastname" title="Please provide also your lastname."> </div> <div> <label for="address">Address</label> <input id="address" name="address" title="Your home or work address."> </div> <div> <label for="email">E-mail</label> <input id="email" name="email" title="Please provide your most used e-mail"> </div> </fieldset> |



0 Comentarios