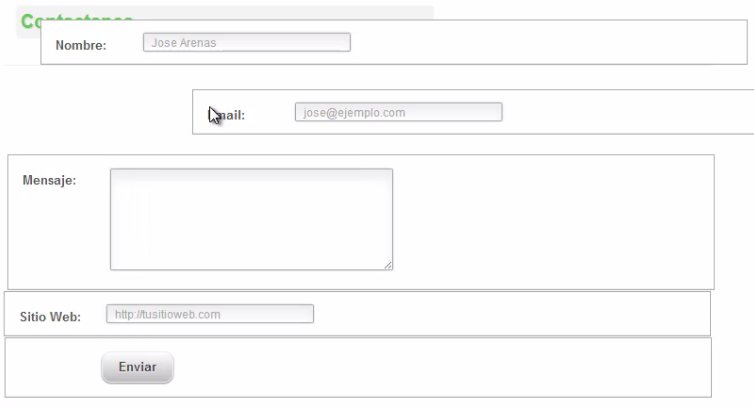
jQuery UI trae diversos widgets los cuales hacen uso de las funcionalidades también incluidas en el paquete de jQuery UI. Estas funcionalidades, si bien no son widgets, pueden ser utilizadas de manera independiente en cualquier página. En este caso, vamos a crear elementos arrastrables con jQuery, utilizando la funcionalidad que nos permitirá arrastrar objetos HTML. Para lograr esto, probaremos la funcionalidad de JQuery UI Draggable en un formulario ya creado, cuyo código pueden ver como archivo adjunto en el artículo.
Lo primero que haremos será acceder a la página de jQuery UI en la sección de “Demos”. En dicha sección, encontraremos una opción “Draggable” en la cual debemos hacer click. Una vez estemos en dicha sección, debemos hacer click en el vínculo “view source code” al costado de la imagen de un ojo:
Esto nos mostrará el código fuente que necesitaremos para poder realizar dicha acción. Lo primero que haremos, será copiar toda la cabecera <head> dentro de nuestro formulario para que quede de la siguiente forma:
Con esto, hemos logrado vincular jQuery UI a nuestro formulario. Lo siguiente que haremos, será agregar ciertas etiquetas <div> a nuestro código, especialmente a las secciones que queramos que sean arrastrables. Cabe notar que debemos asignarle un id diferente a cada uno de estos <div> pero deben seguir el mismo patrón siempre, tal como se muestra a continuación:
Una vez realizado este paso, debemos modificar el código jQuery dentro de la cabecera de nuestra página para que se adapte a la funcionalidad que queremos lograr. La modificación a realizar permitirá que se muestran arrastrar múltiples elementos los cuales deben comenzar con un id: “draggable_”. Esto lo lograremos de la siguiente forma:
Ahora ya tenemos listo el código para poder probarlo. Basta con abrir el archivo .html resultante y empezar a arrastrar las secciones que hemos indicado que puedan ser arrastradas.




0 Comentarios