Por suerte, existen teorías, métodos y recursos que podemos emplear para simplificar, en la medida de lo posible, esta parte importante del proceso de creación de página web.
La importancia de la psicología del color en el diseño web
Para ti, ya seas aficionado o profesional en el mundo del diseño, esto no es noticia nueva. Los colores de hecho no sólo sirven para expresar sensaciones sino también para transmitirlas. Y son armas increíblemente poderosas en el diseño si se utilizan adecuadamente.Vamos a echar un vistazo a los colores y el efecto psicológico que tienen en las personas:
Azul: Es el color más usado para diseño web porque transmite seguridad. Muchos bancos y empresas de seguridad los incluyen también en su esquema de colores. Como también es un color que induce tranquilidad ayuda a que los visitantes se relajen mientras navegan por tu pagina web.
Verde: Se le asocia con la naturaleza, la calma y la estabilidad. A los verdes más oscuros se le asocia con el dinero.
Marrón: Se le asocia con la tierra. En diseño web se suele utilizar con fondos texturizados.
Amarillo: Es un color que irradia energía, alegría y calidez.
Rojo: Es un color que está íntimamente relacionado con emociones fuertes como la ira y la pasión, sin embargo, también genera una sensación de apetito en las personas.
Morado: Representa la nobleza y la abundancia. También evoca la creatividad e imaginación por eso es bastante común que se emplee en logos y páginas de agencias publicitarias.
Rosado: El color por excelencia de lo femenino. Las tonos más claros expresan emoción y diversión, mientras que los más oscuros son románticos.
Naranja: No tan llamativo como el rojo, pero es un color seductor y amistoso. Si se utiliza correctamente tu página web puede pasar de aburrida a dinámica en segundos.
Negro: Representa poder, elegancia y modernidad. En diseño web se suele utilizar como fondo.
Blanco: Representa limpieza, pureza y simplicidad. Muy usado como fondo de páginas web pues le da ese toque minimalista que está tan de moda estos días.
Aprender teoría del color
Ahora que ya tienes un conocimiento básico sobre los efectos psicológicos de los diferentes colores es momento de elegir un esquema de colores que sea atractivo. Aprender lo básico sobre teoría del color te ayudará a decidir qué colores combinan mejor con otros. Aunque este conocimiento nos puede servir como punto de partida, no tengas miedo de experimentar e intentar cosas nuevas.Tener en cuenta el contraste
Otro punto importante a considerar es si los colores que estás eligiendo contrastan. El contraste de colores en nuestra web es lo que permite une mejor “lectura” ya que nos ayuda a diferenciar todos los elementos.Hay muchas maneras de contrastar colores, la más simple es usando colores opuestos en la rueda de color (por ejemplo, rojo y verde). Sin embargo, a pesar de que se genera un gran contraste entre colores no todas estas combinaciones son viables en diseño web. Otra forma de lograr contraste es mediante el uso de tonos oscuros y claros, este método es especialmente útil si decides utilizar un solo color.
Tener en cuenta cómo se complementan los colores
Este conocimiento se obtiene en parte de los libros y en parte de la experiencia. Con el tiempo aprenderás a elegir colores que se complementen. Observemos por un momento estas dos combinaciones de colores:En ambos casos, los colores se complementan y forman un esquema de colores atractivo y armónico. Aprender a crear y utilizar estas paletas de colores viene, en gran parte, de la experimentación. La práctica te hará ganar un sentido para elegir colores y llegará un punto en que podrás realizar esta tarea sin mayores problemas.
Evitar seguir todas las tendencias
Las tendencias en el diseño web pueden ser impredecibles y durar sólo un mes o años. Por eso puede ser peligroso seguir cada nueva tendencia, sin embargo, puedes emplear un par si te parece que realmente irían bien en tu sitio web. Eso sí, sé cuidadoso y ten en cuenta que tu objetivo es crear un diseño atemporal.Pensar en tu público
Ahora que sabemos que los colores evocan sensaciones en las personas es de suma importancia que apliques este conocimiento cuando te decidas sobre tu esquema de colores. Pensar en los colores que representan a tu público objetivo y lo que sentirán al ver estos colores. Por ejemplo, nunca se ha utilizado rosado para publicitar un producto masculino ya que su público objetivo no se identifica con los atributos que se le dan este color. Es más, es bastante probable que las ventas de ese producto sean nulas.Tómate un momento para analizar a tu público objetivo, de ese modo podrás elegir una combinación de colores no sólo llamativa, sino que despierte sensaciones positivas en las personas.
Usa herramientas que te ayuden en el proceso
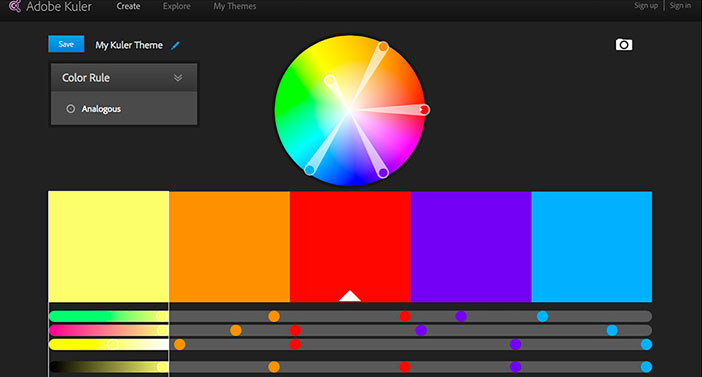
El proceso para elección de esquema de colores de página web (y para cualquier tipo de diseño, en general) es largo y tedioso, y te puede dar muchos dolores de cabeza, especialmente si recién estás empezando a experimentar con los colores. Si ese es el caso, puedes utilizar alguna de las herramientas mencionadas a continuación para darte ideas.Adobe Kuler
Kuler es la herramienta oficial de Adobe Suite. Se pueden asignar reglas que siguen la teoría del color. Puedes crear tus propias combinaciones o usar alguna de otro usuario.
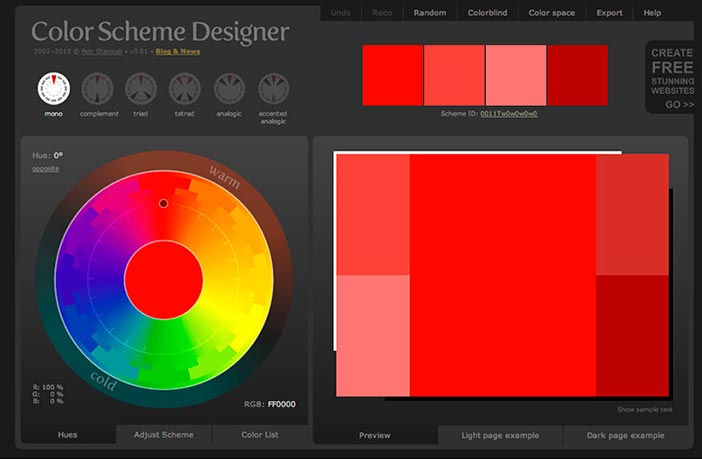
Color Scheme Generator
Es una herramienta para generar combinaciones de colores. La opción “aleatorio” puede dar resultados interesantes.
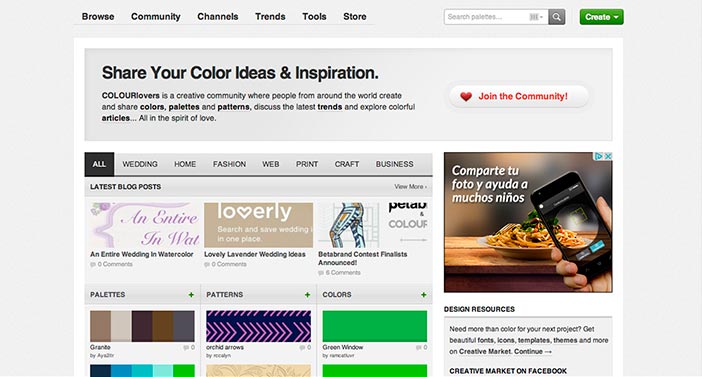
ColourLovers
Es una página web que acoge millones de combinaciones de colores creadas por otros usuarios. No es necesario que te inscribas para poder navegar por la inmensa galería de paletas de colores.
Pictaculous
Genera combinaciones de colores usando como base una imagen de tu elección. Lo único que tienes que hacer es subir una imagen.
Colrd
En esta comunidad los usuarios comparten los recursos que utilizan para crear sus combinaciones de colores. Encontrarás muchas paletas de colores e imágenes que te pueden servir de inspiración.
En conclusión…
Seleccionar colores y combinaciones es una parte fundamental del diseño web. Lograr combinaciones atractivas que vayan de acuerdo a tu sitio web te ayudará a reforzar la representación de tu empresa o marca.Al principio puede ser complicado, pero notarás que si aprendes por experiencia y, sobre todo, experimentación, poco a poco irás desarrollando un sentido para la selección de colores y cada vez este proceso te parecerá sencillo y lograrás los resultados esperados.









0 Comentarios